Velocità ed esperienza utente
Come impatteranno i nuovi fattori di ranking.
I Core Web Vitals sono un’innovazione fondamentale di Google che consente di accedere all’ algoritmo di ranking per vedere come misurano una pagina gli indicatori chiave di qualità del sito Web: l'esperienza utente.
Con Web Vitals, attivati da Apile 2020, Google sta specificando una serie di 3 metriche delle prestazioni per creare i propri "Core Web Vitals" utilizzati per valutare se un sito Web offre o meno una buona esperienza utente. Google sta anche specificando alcune metriche degli indicatori principali nella specifica Web Vitals che non sono classificate come "core".
Google ha sottolineato l'importanza della velocità del sito Web sin dal loro inizio, quindi nessuna sorpresa al momento. Tuttavia, questa è la prima volta che identifica in modo esplicito le specifiche metriche delle prestazioni utilizzate stilare lo classifica di ricerca.
Questo è un grosso problema perché prima d'ora era necessario verificare e controllare centinaia di informazioni (a volte contraddittorie) sull'argomento, quindi ipotizzare la migliore strategia sulle esigenze di miglioramento e armeggiare con molteplici direttive nella speranza di rendere felice l'algoritmo segreto di Google. Anche se realizzare velocemente un sito web professionale e commerciale può essere ancora impegnativo, almeno ora ci sono alcune linee guida su dove iniziare.
Cosa devo sapere sui Web Vitals?
I Core Web Vitals si concentrano su tre semplici caratteristiche UX di una pagina:
- Tempi di caricamento
- Interattività (ovvero reattività della pagina)
- Stabilità visiva della pagina
La matematica dietro le metriche può diventare complicata, ma la comprensione di ciò che Google sta cercando di ottenere può aiutare a semplificare le cose.
Le metriche di Core Web Vitals sono le seguenti:
- Largest Contentful Paint (LCP) - Velocità di caricamento (loading)
- First Imput Delay (FID) / Total Block Time (TBT) - Interattività della pagina (interctivity)
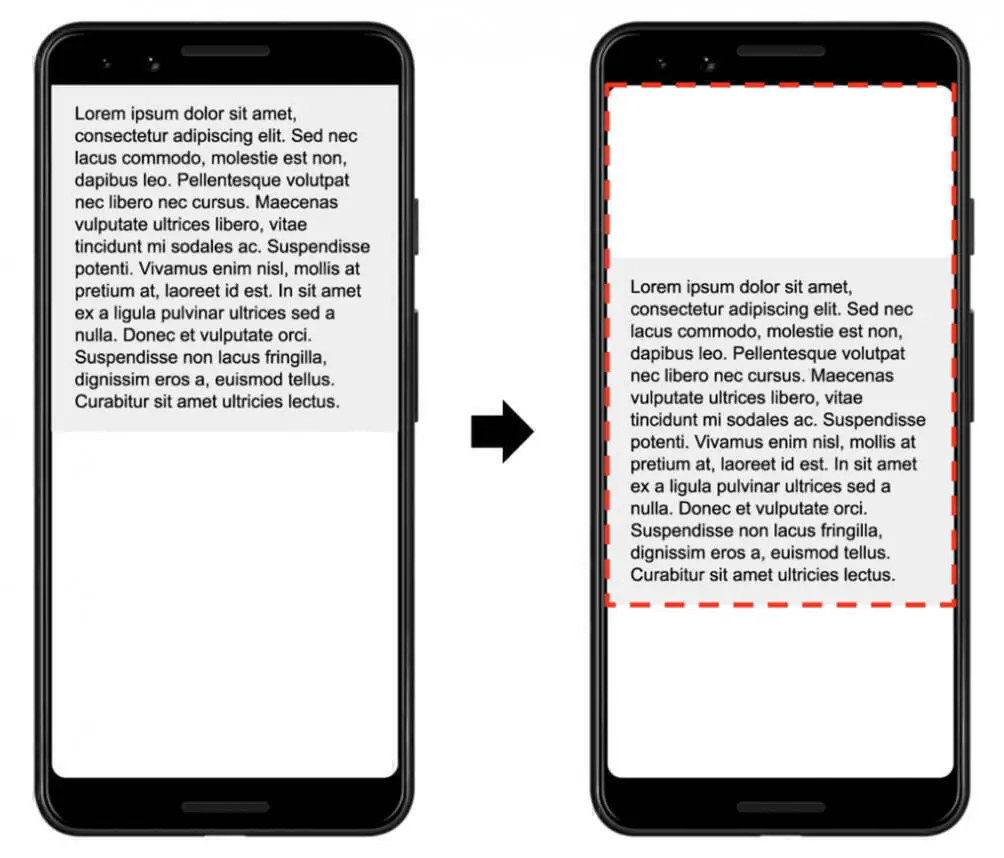
- Cumulative Layout Shift (CLS) - Stabilità visiva del caricamento (visual stability)
Questi Core Web Vitals sono metriche che possono essere utilizzate per fungere da indicatori principali e prevedere l'esperienza dell'utente in caso di modifiche.
Che cos'è il Largest Contentful Paint (LCP)?
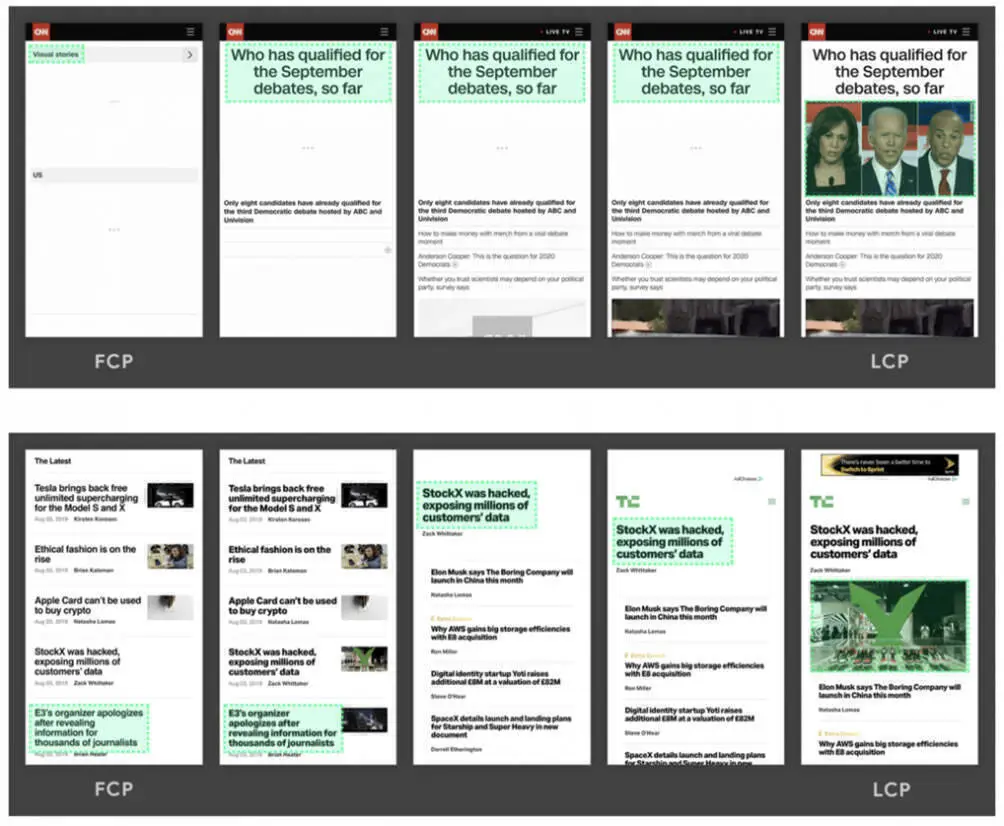
Largest Contentful Paint (LCP) misura i tempi di caricamento della pagina percepiti dagli utenti. La metrica Largest Contentful Paint (LCP) riporta il tempo di rendering dell'elemento del contenuto più grande visibile all'interno della finestra (img, video, text, etc…).
Lo scopo di LCP è misurare quanto tempo impiega il contenuto principale della pagina per essere visualizzato nel browser dell'utente, concentrandosi sull'esperienza percepita dall'utente anziché su un lungo elenco di metriche che misurano i vari passaggi del processo di caricamento.

Che cos'è il First Input Delay (FID)?
First Input Delay (FID) misura la reattività della pagina all'input dell'utente. FID misura il tempo da quando un utente interagisce per la prima volta con una pagina (cioè quando fa clic su un collegamento, tocca un pulsante o utilizza un controllo personalizzato basato su JavaScript) al momento in cui il browser è effettivamente in grado di rispondere a tale interazione .

Questo è importante poiché anche ritardi molto piccoli possono essere molto frustranti per gli utenti.
Che cos'è lo Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) misura la stabilità della pagina. CLS si basa su una formula che calcola quante volte i componenti della pagina si spostano o "spostano" durante il caricamento della pagina stessa. Meno spostamenti ci sono e meglio è. 
Abbiamo tutti avuto esperienze frustranti con i siti che ti “saltano addosso”, ti “aggrediscono” durante il caricamento della pagina. Sebbene la pagina possa essere pronta per l'interazione, se gli elementi continuano a “spostarsi”, l’esperienza utente risulterà scadente.
Per citare MOZ : “La componente di distanza è la distanza maggiore che un elemento instabile ha coperto nel riquadro durante lo spostamento (in orizzontale o in verticale) diviso per la dimensione più grande della finestra (larghezza o altezza, a seconda di quale sia maggiore) e si misura sempre in percentuale.”
Il CLS è dunque il prodotto di queste due componenti e per una buona UX dovrebbe essere inferiore a 0,1. 
Come posso migliorare i miei web vitals?
Google consiglia di correggere tutte le metriche etichettate come "Scarse" e alcune delle correzioni di pagina più comuni dovrebbero includere:
- ridurre le dimensioni della pagina a meno di 500 KB.
- ritardare il caricamento di script e css
- limitare il numero di risorse della pagina a 50.valutare l'introduzione di AMP
- valutare l’utilizzo delle CDN
Strumenti che supportano i Web Vital
Il supporto degli strumenti è ancora molto limitato poiché Web Vitals è così nuovo, ma Google ha aggiunto il supporto di Core Web Vitals a numerosi dei suoi strumenti in modo da visualizzare queste metriche per i test. Anche la community di Webpagetest ha aggiunto il supporto per le metriche nei propri test. Inoltre è stato rilasciato un plugin per il browser Google Cheome.
Altre metriche oltre ai Web Vital da seguire
Oltre a Core Web Vitals, ci sono metriche aggiuntive che fungono da "indicatori principali" che possono essere molto utili.
- Time to First Byte (TTFB) - Misura la reattività dei server web. Driver di LCP.
- First Contentful Paint (FCP) - Aiuta a identificare se sono presenti risorse di blocco del rendering che rallentano il caricamento della pagina. Driver di LCP.
- Time to Interactive (TTI) - Misura il tempo da quando la pagina inizia a caricarsi a quando è in grado di rispondere in modo affidabile e rapido all'input dell'utente. Fattore chiave della FID.
Quindi i Core Web Vitals sono utili ?
Nel complesso, l'annuncio di Web Vitals di Google è da considerarsi molto positivo e l'approccio di Google aiuta semplificando l'esperienza utente. Tuttavia, i Web Vitals sicuramente subiranno cambiamenti in futuro. Ad esempio, Google è attualmente alla sua sesta versione del suo punteggio Lighthouse (che comunque ora è guidato da Web Vitals)

